今天來做右半邊
先處理一下layouts > default裡的main
css加上
.main {
padding-left: 200px; // 預留左邊sidebar的寬度
height: calc(100vh - 85px); // 預留下方輸入區的高度
overflow-y: auto; // 因為之後對話會越來越長,會需要有scrollbar
}
calc是css3的一個計算屬性,要使用的話記得要看網站需要相容到哪個瀏覽器
vh是一個新的單位,是依照瀏覽器視窗高度為依據的百分比計算,另一個是vw,就是對應視窗寬度
這裏做height: calc(100vh - 85px)的計算,是為了預留輸入區的高度,如果沒有留的話,之後對話一多,就會被輸入區蓋住
再來到pages > index.vue做main裡的東西,也就是首頁的地方
<template>
<div>
<div class="chat_content">
// 裡面隨便寫,這區完全就只是在假裝第一次打開vscode會出去的一頁
<h1>Welcome</h1>
<h2>Hello Wrold!</h2>
<p>
亂塞一堆假字
</p>
</div>
// 偽裝terminal的區域
<div class="msg_input_area">
<div>
<div class="msg_tab">
<div>PROBLEMS</div>
<div>OUTPUT</div>
<div>DEBUG CONSOLE</div>
<div class="active">TERMINAL</div>
</div>
<div class="commment"> // 首頁提示輸入名稱
<p>input your name</p>
</div>
<div class="msg_input">
user:project $
<input type="text" />
</div>
</div>
</div>
</div>
</template>
首頁的chat_content裡面可以隨意寫東西,我是都塞一堆英文假字,看起來很厲害就好(?),無聊的話可以參照第一次打開vscode的畫面刻一個XD

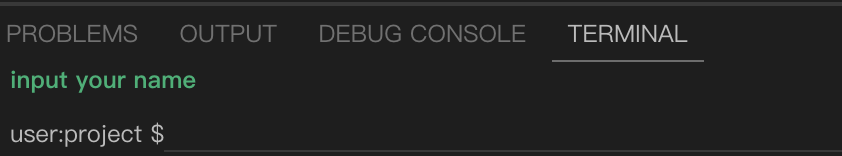
msg_input_area這段就是偽裝成Terminal的區塊,之後主要用的地方就是input的輸入區,也是fixed在視窗下方
另一個重點就是input有很多預設樣式,要把它通通刪掉,才能讓它隱藏在一片黑暗中~
至於user:project $這個東西,我只是想要假裝terminal下指令的地方顯示的資料夾路徑XD,可以根據喜好寫
.msg_input_area {
border-top: 2px solid #383838;
position: fixed;
bottom: 0; // 位置定在最下面
width: 100%;
font-size: 12px;
left: 0;
> div {
padding-left: 200px; // 預留sidebar位置
}
.commment {
color: #0eb273; // 提示文字用綠色
padding: 0 10px;
p {
margin: 0; // p本身有預留的margin刪掉
font-weight: 900; // 因為是提示文字所以加粗
}
}
.msg_input {
padding: 10px;
}
input {
background-color: transparent; //去除input背景色改為透明
border: 0; // 去除input匡線
color: #bbbbbb;
border-bottom: 1px solid #383838;
&:focus { // input 被選到的時候的樣式
border: 0; // 去除預設匡線
outline: 0; // 去除預設匡線
border-bottom: 1px solid #333333;
}
}
}
最後這段是tab樣式,寫這段的時候真的覺得我自己很無聊,硬要刻這個,連被選取的狀態都寫起來XD
.msg_tab {
> div {
display: inline-block;
font-size: 8px;
color: #717171;
padding: 5px 8px;
cursor: pointer;
}
> div:hover {
color: #bbbbbb;
}
> div.active {
color: #bbbbbb;
border-bottom: 1px solid #6d6d6d;
}
}
最後就得到以假亂真的Terminal啦
另外,如果是用windows的人記得要設定font-family,我印象預設是新細明體?
之前沒有貼上來的body設定
body {
background-color: $grayBg;
color: #bbbbbb;
font-size: 14px;
margin: 0; // 瀏覽器預設body會推空間
font-family: 'Microsoft JhengHei'; // 微軟正黑體
}
不過網頁上的文字跟vscode看起來還是會有些不一樣就是了
後記:
居然寫到第十天了,真感人QQ
但我這幾天感冒,每天都在思考要不要請假...原本之前大部分都會前一天先寫好下一天的,但我昨天回家認份的洗澡睡覺,從九點睡到早上八點,想說感覺好多了,但一搭上公車又覺得在燃燒Orz...

我幫你和A主管請假~(不要打我XD
其實 那個 A主管已經是我前主管惹
我沒機會更新大棕熊的笑話給大家看惹QQ
!!!蝦咪!!!震驚!!!
有八卦可聽嗎???(欸不是吧!
484來加個好友
![]() XDDDD
XDDDD